作品紹介
WORK
- CONCEPT
- 未来の自分を創る
- COPY
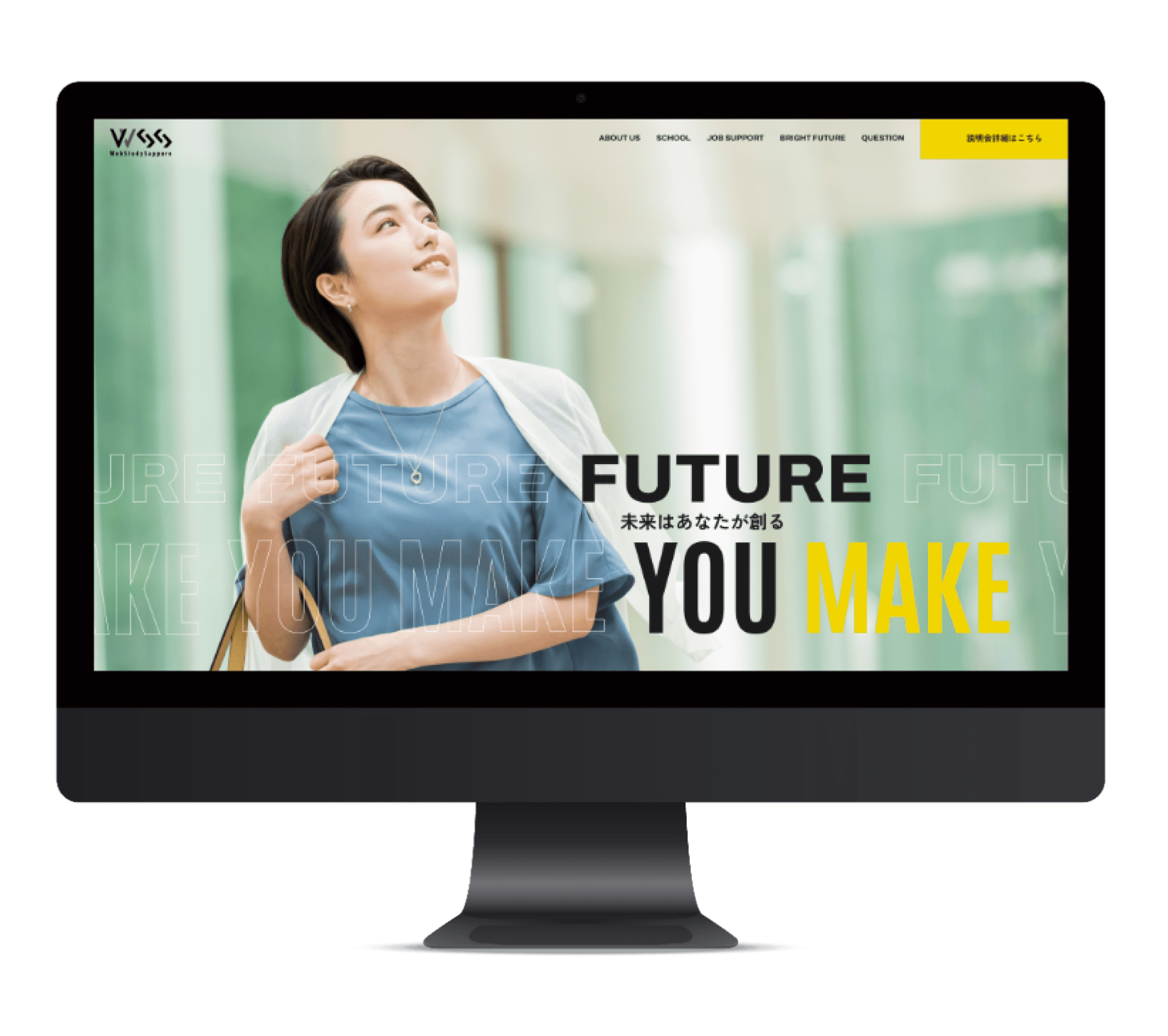
- 未来はあなたが創る ~Future you make~
- TARGET
- 20代、30代の男女
- PERIOD
- 9月25日
- TIME
- 12日間
- USED
- Figma / HTML / CSS / SCSS / jQuery / PowerPoint
- RESPONSE
- PC
- FIELD
- コーポレートWebサイト実習
意識したところ
I WAS MINDFUL OF
グループワークにて制作した、自分が通っていたWebStudySapporo(ウェブスタディサッポロ)のリニューアルサイト。5人中3人がデザイナー、2人がコーディングで進行した。インサイト、コンセプト、キャッチフレーズ、写真選び、色選びは全員で行った。講師の方々がお客様役になり、実践的な環境で学ばせてもらった。 学校のサイトリニューアルの目的は、「応募者を増やしたい」だった。そのために「学校のイメージに沿ったデザイン」「ターゲット層に合うワクワクするデザインとコンテンツ」「ひとつのオリジナルのコンテンツ」をつくってほしいとのことだった。なので、お客様の要望に応えるためにFVは女性が笑顔で”未来”を見据えている写真や、ユーザーが未来の自分をイメージできるような写真を意識した。 あとは、学び場の雰囲気がわかるようなオフショット風の写真も背景として取り入れたりなど、あくまでも会社ではなく学校ということを強く押した堅すぎないデザインになっている。 自分はデザインでワイヤーフレーム、デザインカンプを制作し、プレゼンテーションでは資料づくりと発表者を務めた。
カラーコード
COLOR CHORD
BASE
#FFF
こちらのサイトは、参考サイトの段階でベースカラーを使う面積が少ないデザインだったため、全体的なメリハリをつけるために白を選んだ。
MAIN
#000
真っ黒が存在しない自然界とは真逆な業種、IT企業は機械的なイメージがあるため、伝えるメッセージには真っ黒を用いた。
ACCENT
#F1D500
光の色を表す場合に多く使われる色。ポジティブな印象を持たせる場合に効果的。 黄色に惹かれる時期は何かを「学んだり」「知識を増やしたり」する意欲的な心理状態にある。学ぶ意欲が高い応募者が集まってほしいとい思いを込めてこの色にした。
文字
FONT
Zen kaku Gothic New
学校という学ぶ場では文字を見る機会も多い。文字が読みやすく表示されることは、文章や教材の理解を促進し、学習体験をより豊かなものにする。そのため、日本語の文字を美しく表示するために設計されたフォントを選んだ。
Archivo
今回のサイトはタイトルのデザイン性が重要だったため、特に見出しや大きなテキストに向いているフォントを選んだ。
CONTACT US
お気軽にお問い合わせください。